mNie podano opisu zmian Znacznik: sourceedit |
Jakub42042 (tablica | edycje) (Dodano nową stronę „<gallery> Golden Freddy jumpscer.gif|Jumpscare Złotego Freddy'ego Fnaf2 golden freddy down the hall by halodude356-d86vgqe.png|Twarz Złotego Freddy'ego w [[Koryta...”) Znacznik: rte-source |
||
| Linia 1: | Linia 1: | ||
| + | <gallery> |
||
| − | /* Import Czcionek */ |
||
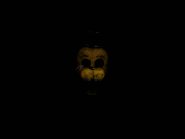
| + | Golden Freddy jumpscer.gif|[[Jumpscare]] Złotego Freddy'ego |
||
| − | @import url(http://fonts.googleapis.com/css?family=Audiowide); |
||
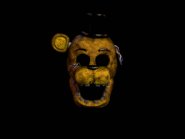
| + | Fnaf2 golden freddy down the hall by halodude356-d86vgqe.png|Twarz Złotego Freddy'ego w [[Korytarz|Korytarzu]] |
||
| − | @import url(http://fonts.googleapis.com/css?family=Press+Start+2P); |
||
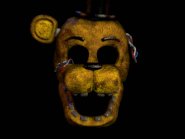
| + | Steamworkshop webupload previewfile 342017455 preview.jpg|Złoty Freddy w [[Biuro|biurze]] |
||
| − | @import url(http://fonts.googleapis.com/css?family=Russo+One); |
||
| + | GoldenFreddyDoll.png|Pluszowy Złoty Freddy |
||
| − | @import url(http://fonts.googleapis.com/css?family=Roboto+Condensed); |
||
| + | GoldenFreddySpriteDeathMinigames.png|Golden Freddy w [[Minigry|minigrze]] ''HELP THEM'' |
||
| − | @import url(http://fonts.googleapis.com/css?family=Nothing+You+Could+Do); |
||
| + | GoldenFreddySpriteDeathMinigamesLitEyes.png|Golden Freddy z białymi oczami w [[Minigry|minigrze]] ''HELP THEM'' |
||
| − | @import url(http://fonts.googleapis.com/css?family=Rock+Salt); |
||
| + | golden freddy STAGE 01.png|Golden Freddy z [[Minigry|minigry]] ''Stage 01'' |
||
| − | @import url(http://fonts.googleapis.com/css?family=Orbitron); |
||
| + | </gallery> |
||
| − | @import url(http://fonts.googleapis.com/css?family=Monoton); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Creepster); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Prosto+One); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Delius); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Graduate); |
||
| − | @import url(http://fonts.googleapis.com/css?family=VT323); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Love+Ya+Like+A+Sister); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Arvo); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Alegreya); |
||
| − | @import url(http://fonts.googleapis.com/css?family=PT+Sans+Narrow); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Black+Ops+One); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Bangers); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Exo); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Exo+2); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Roboto+Mono); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Bree+Serif); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Homemade+Apple); |
||
| − | @import url(http://fonts.googleapis.com/css?family=Allerta+Stencil); |
||
| − | @import url(https://fonts.googleapis.com/css?family=Quicksand); |
||
| − | @import url(https://fonts.googleapis.com/css?family=Montserrat); |
||
| − | |||
| − | /* Czcionka Główna */ |
||
| − | @import url(https://fonts.googleapis.com/css?family=Noto+Sans); |
||
| − | |||
| − | |||
| − | /* .oasis-split-skin .WikiaHeader, #WikiaPageHeader h1, .WikiaArticle h2, .tabs li, .tally, .activityfeed strong, .ChatModule h1.chat-headline, .ChatModule .WikiaRail .module h2.chat-headline, .WikiaRail .module .ChatModule h2.chat-headline, .ChatModule .WikiaRail #RIGHT_SKYSCRAPER h2.chat-headline, .WikiaRail #RIGHT_SKYSCRAPER .ChatModule h2.chat-headline, .WikiaRail .module h1, .WikiaRail #RIGHT_SKYSCRAPER h1, .WikiaRail .module h2, .WikiaRail #RIGHT_SKYSCRAPER h2, .WikiaBarWrapper .wikia-bar, .WikiaBlogListingBox h3, .WikiaActivityModule li em, .ForumActivityModule h1 */ |
||
| − | section#WikiaPage.WikiaPage.V2 { |
||
| − | font-weight:bold; |
||
| − | font-family:Noto Sans !important; |
||
| − | } |
||
| − | |||
| − | /* Usunięcie "znaczka" odnośnika do linków poza wikią */ |
||
| − | .extarnal .text::after { |
||
| − | display:none; |
||
| − | } |
||
| − | |||
| − | .WikiaArticle a.external:after, .WikiaArticle a[href^='gopher://']:after { |
||
| − | display:none; |
||
| − | } |
||
| − | |||
| − | /* Klasa dla szablonu Nagłówek2 */ |
||
| − | .naglowek2 { |
||
| − | width:100%; |
||
| − | border:3px solid #f00; |
||
| − | color:#f00; |
||
| − | border-radius:6px; |
||
| − | transition:all linear 1s; |
||
| − | } |
||
| − | |||
| − | .naglowek2:hover { |
||
| − | box-shadow:inset 0 0 10px #f00, inset 0 0 10px #f00 !important; |
||
| − | } |
||
| − | |||
| − | /* Blokada kopiowania kodu */ |
||
| − | .ns-8 .mw-content-ltr pre, .EditPagePermissionError textarea { |
||
| − | -webkit-user-select: none !important; |
||
| − | -moz-user-select: none !important; |
||
| − | -ms-user-select: none !important; |
||
| − | -o-user-select: none !important; |
||
| − | user-select: none !important; |
||
| − | } |
||
| − | |||
| − | |||
| − | /* Blok na głównej - Event */ |
||
| − | #new-info { |
||
| − | background-image:url(https://vignette2.wikia.nocookie.net/freddy-fazbears-pizza/images/a/a9/Blur.jpg/revision/latest?cb=20170818220457&path-prefix=pl); |
||
| − | background-size:cover; |
||
| − | background-position:center; |
||
| − | text-shadow:0 0 3px black; |
||
| − | color:white; |
||
| − | padding:0 10px 20px 10px; |
||
| − | box-shadow:inset 0 0 3px #f00, inset 0 0 3px #f00; |
||
| − | border-radius:6px; |
||
| − | -webkit-border-radius:6px; |
||
| − | -moz-border-radius:6px; |
||
| − | border:3px solid #f00; |
||
| − | |||
| − | } |
||
| − | |||
| − | #new-info a { |
||
| − | color:white; |
||
| − | text-decoration:underline; |
||
| − | } |
||
| − | |||
| − | #new-info b { |
||
| − | color:white; |
||
| − | font-family:Montserrat; |
||
| − | } |
||
| − | |||
| − | #new-info span.editsection { |
||
| − | display: none; |
||
| − | } |
||
| − | |||
| − | /* Tło i klasy dla <body> */ |
||
| − | body.background-dynamic.skin-oasis::after, body.background-dynamic.skin-oasis::before { |
||
| − | display:none !important; |
||
| − | } |
||
| − | |||
| − | body.skin-oasis { |
||
| − | background:#000000 url(https://vignette3.wikia.nocookie.net/freddy-fazbears-pizza/images/7/71/T%C5%82o.png/revision/latest?cb=20170803185054&path-prefix=pl) top center no-repeat fixed !important; |
||
| − | background-size:cover !important; |
||
| − | } |
||
| − | |||
| − | /* Klasy dla WikiaRail */ |
||
| − | .DiscordIntegratorModule { |
||
| − | opacity:.7; |
||
| − | filter: alpha(opacity=70); |
||
| − | -webkit-transition:all 3.6s ease-in-out; |
||
| − | -moz-transition:all 3.6s ease-in-out; |
||
| − | -ms-transition:all 3.6s ease-in-out; |
||
| − | -o-transition:all 3.6s ease-in-out; |
||
| − | transition:all 3.6s ease-in-out; |
||
| − | border:3px solid #f00; |
||
| − | border-radius:6px; |
||
| − | margin-bottom:30px !important; |
||
| − | box-shadow:inset 0 0 10px #ff0000, inset 0 0 10px #ff0000 !important; |
||
| − | } |
||
| − | |||
| − | .DiscordIntegratorModule:hover { |
||
| − | -webkit-transition:all .6s ease-in-out; |
||
| − | -moz-transition:all .6s ease-in-out; |
||
| − | -ms-transition:all .6s ease-in-out; |
||
| − | -o-transition:all .6s ease-in-out; |
||
| − | transition:all .6s ease-in-out; |
||
| − | opacity:1; |
||
| − | filter:alpha(opacity=100); |
||
| − | } |
||
| − | |||
| − | #WikiaRail > div:nth-child(2) { |
||
| − | background:#100d12; |
||
| − | margin-bottom:30px !important; |
||
| − | box-shadow:inset 0 0 10px #ff0000, inset 0 0 10px #ff0000 !important; |
||
| − | opacity:.7; |
||
| − | filter:alpha(opacity=70); |
||
| − | -webkit-transition:all 3.6s ease-in-out; |
||
| − | -moz-transition:all 3.6s ease-in-out; |
||
| − | -ms-transition:all 3.6s ease-in-out; |
||
| − | -o-transition:all 3.6s ease-in-out; |
||
| − | transition:all 3.6s ease-in-out; |
||
| − | border:3px solid #f00 !important; |
||
| − | border-radius:6px; |
||
| − | width:100%; |
||
| − | } |
||
| − | |||
| − | #WikiaRail > div:nth-child(2):hover { |
||
| − | -webkit-transition:all .6s ease-in-out; |
||
| − | -moz-transition:all .6s ease-in-out; |
||
| − | -ms-transition:all .6s ease-in-out; |
||
| − | -o-transition:all .6s ease-in-out; |
||
| − | transition:all .6s ease-in-out; |
||
| − | opacity:1.00; |
||
| − | filter:alpha(opacity=100); |
||
| − | } |
||
| − | |||
| − | .chat-module, .rail-module { |
||
| − | background:#100d12; |
||
| − | margin-bottom:30px !important; |
||
| − | opacity:.7; |
||
| − | filter:alpha(opacity=70); |
||
| − | -webkit-transition:all 3.6s ease-in-out; |
||
| − | -moz-transition:all 3.6s ease-in-out; |
||
| − | -ms-transition:all 3.6s ease-in-out; |
||
| − | -o-transition:all 3.6s ease-in-out; |
||
| − | transition:all 3.6s ease-in-out; |
||
| − | border:3px solid #f00 !important; |
||
| − | border-radius:6px; |
||
| − | box-shadow:inset 0 0 10px #ff0000, inset 0 0 10px #ff0000 !important; |
||
| − | } |
||
| − | |||
| − | .chat-module:hover, .rail-module:hover { |
||
| − | -webkit-transition:all .6s ease-in-out; |
||
| − | -moz-transition:all .6s ease-in-out; |
||
| − | -ms-transition:all .6s ease-in-out; |
||
| − | -o-transition:all .6s ease-in-out; |
||
| − | transition:all .6s ease-in-out; |
||
| − | opacity:1.00; |
||
| − | filter:alpha(opacity=100); |
||
| − | } |
||
| − | |||
| − | .WikiaRail, .rail-module { |
||
| − | margin:0 0 30px 0 !important; |
||
| − | padding:20px 10px 10px !important; |
||
| − | } |
||
| − | |||
| − | #WikiaRail .module, .article-categories, #toc, .WikiaFooter section { |
||
| − | margin-bottom:30px !important; |
||
| − | opacity:.7; |
||
| − | -webkit-transition:all 3.6s ease-in-out; |
||
| − | -moz-transition:all 3.6s ease-in-out; |
||
| − | -ms-transition:all 3.6s ease-in-out; |
||
| − | -o-transition:all 3.6s ease-in-out; |
||
| − | transition:all 3.6s ease-in-out; |
||
| − | border:3px solid #f00 !important; |
||
| − | border-radius:6px; |
||
| − | box-shadow:inset 0 0 10px #ff0000, inset 0 0 10px #ff0000 !important; |
||
| − | } |
||
| − | |||
| − | #WikiaRail .module:hover, .article-categories:hover, #toc:hover, .WikiaFooter section:hover { |
||
| − | -webkit-transition:all .6s ease-in-out; |
||
| − | -moz-transition:all .6s ease-in-out; |
||
| − | -ms-transition:all .6s ease-in-out; |
||
| − | -o-transition:all .6s ease-in-out; |
||
| − | transition:all .6s ease-in-out; |
||
| − | opacity:1.00; |
||
| − | filter:alpha(opacity=100); |
||
| − | } |
||
| − | |||
| − | /* WikiaFooter klasy jak dla WikiaRail */ |
||
| − | .WikiaFooter .header-container .wikia-button, .WikiaBarWrapper .header-container .wikia-button { |
||
| − | margin:17px 20px !important; |
||
| − | } |
||
| − | |||
| − | #WikiaArticleFooter, .WikiaArticleFooter { |
||
| − | background:rgba(0,0,0,.7) !important; |
||
| − | margin-bottom:30px !important; |
||
| − | border:3px solid #f00 !important; |
||
| − | border-radius:6px; |
||
| − | box-shadow:inset 0 0 10px #ff0000, inset 0 0 10px #ff0000 !important; |
||
| − | } |
||
| − | |||
| − | /* Obramowanie i przezroczystość dla WikiaArticle */ |
||
| − | .WikiaArticle { |
||
| − | background:rgba(0, 0, 0, .7) !important; |
||
| − | border:3px dashed black; |
||
| − | border-radius:12px; |
||
| − | padding:6px; |
||
| − | } |
||
| − | |||
| − | /* Klasa dla tabelki */ |
||
| − | .article-table, .WikiaTable { |
||
| − | background:rgba(0,0,0,.7) !important; |
||
| − | } |
||
| − | |||
| − | /* Klasa dla kategorii */ |
||
| − | .article-categories, .CategorySelect, .articlePage, .userCanEdit, #articleCategories { |
||
| − | background:rgba(0,0,0,.7) !important; |
||
| − | opacity:1 !important; |
||
| − | } |
||
| − | |||
| − | /* Klasy dla Spisu Terści (TOC) */ |
||
| − | .toc > ol { |
||
| − | opacity:1; |
||
| − | transition:opacity 3.6s; |
||
| − | -webkit-transition:opacity 3.6s; |
||
| − | -moz-transition:opacity 3.6s; |
||
| − | -o-transition:opacity 3.6s; |
||
| − | } |
||
| − | |||
| − | /* Awatar na stronie użytkownika i animacje do niego */ |
||
| − | .UserProfileMasthead .masthead-avatar .avatar { |
||
| − | border-radius:50%; |
||
| − | } |
||
| − | |||
| − | .UserProfileMasthead:hover .masthead-avatar:hover .avatar:hover { |
||
| − | animation: rotRad ease 1s forwards; |
||
| − | animation-iteration-count:1; |
||
| − | transform-origin:50% 50%; |
||
| − | -webkit-animation: rotRad ease 1s forwards; |
||
| − | -webkit-animation-iteration-count:1; |
||
| − | -webkit-transform-origin:50% 50%; |
||
| − | -moz-animation: rotRad ease 1s forwards; |
||
| − | -moz-animation-iteration-count:1; |
||
| − | -moz-transform-origin:50% 50%; |
||
| − | -o-animation: rotRad ease 1s forwards; |
||
| − | -o-animation-iteration-count:1; |
||
| − | -o-transform-origin:50% 50%; |
||
| − | -ms-animation: rotRad ease 1s forwards; |
||
| − | -ms-animation-iteration-count:1; |
||
| − | -ms-transform-origin:50% 50%; |
||
| − | } |
||
| − | |||
| − | @keyframes rotRad { |
||
| − | 0% {transform:rotate(0deg) scaleX(1.00) scaleY(1.00);} |
||
| − | 10% {transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:45%;} |
||
| − | 20% {transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:40%;} |
||
| − | 30% {transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:35%;} |
||
| − | 40% {transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:30%;} |
||
| − | 50% {transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:25%;} |
||
| − | 60% {transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:20%;} |
||
| − | 70% {transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:15%;} |
||
| − | 80% {transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:10%;} |
||
| − | 90% {transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:5%;} |
||
| − | 100% {transform:rotate(0deg) scaleX(1.20) scaleY(1.20);border-radius:0%;} |
||
| − | } |
||
| − | |||
| − | @-moz-keyframes rotRad { |
||
| − | 0% {-moz-transform:rotate(0deg) scaleX(1.00) scaleY(1.00);} |
||
| − | 10% {-moz-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);-moz-border-radius:45%;} |
||
| − | 20% {-moz-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);-moz-border-radius:40%;} |
||
| − | 30% {-moz-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:35%;} |
||
| − | 40% {-moz-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:30%;} |
||
| − | 50% {-moz-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:25%;} |
||
| − | 60% {-moz-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:20%;} |
||
| − | 70% {-moz-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:15%;} |
||
| − | 80% {-moz-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:10%;} |
||
| − | 90% {-moz-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:5%;} |
||
| − | 100% {-moz-transform:rotate(0deg) scaleX(1.20) scaleY(1.20);-moz-border-radius:0%;} |
||
| − | } |
||
| − | |||
| − | @-webkit-keyframes rotRad { |
||
| − | 0% {-webkit-transform:rotate(0deg) scaleX(1.00) scaleY(1.00);} |
||
| − | 10% {-webkit-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);-webkit-border-radius:45%;} |
||
| − | 20% {-webkit-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);-webkit-border-radius:40%;} |
||
| − | 30% {-webkit-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:35%;} |
||
| − | 40% {-webkit-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:30%;} |
||
| − | 50% {-webkit-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:25%;} |
||
| − | 60% {-webkit-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:20%;} |
||
| − | 70% {-webkit-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:15%;} |
||
| − | 80% {-webkit-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:10%;} |
||
| − | 90% {-webkit-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:5%;} |
||
| − | 100% {-webkit-transform:rotate(0deg) scaleX(1.20) scaleY(1.20);-webkit-border-radius:0%;} |
||
| − | } |
||
| − | |||
| − | @-o-keyframes rotRad { |
||
| − | 0% {-o-transform:rotate(0deg) scaleX(1.00) scaleY(1.00);} |
||
| − | 10% {-o-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:45%;} |
||
| − | 20% {-o-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:40%;} |
||
| − | 30% {-o-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:35%;} |
||
| − | 40% {-o-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:30%;} |
||
| − | 50% {-o-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:25%;} |
||
| − | 60% {-o-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:20%;} |
||
| − | 70% {-o-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:15%;} |
||
| − | 80% {-o-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:10%;} |
||
| − | 90% {-o-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:5%;} |
||
| − | 100% {-o-transform:rotate(0deg) scaleX(1.20) scaleY(1.20);border-radius:0%;} |
||
| − | } |
||
| − | |||
| − | @-ms-keyframes rotRad { |
||
| − | 0% {-ms-transform:rotate(0deg) scaleX(1.00) scaleY(1.00);} |
||
| − | 10% {-ms-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:45%;} |
||
| − | 20% {-ms-transform:rotate(-3deg) scaleX(0.80) scaleY(0.80);border-radius:40%;} |
||
| − | 30% {-ms-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:35%;} |
||
| − | 40% {-ms-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:30%;} |
||
| − | 50% {-ms-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:25%;} |
||
| − | 60% {-ms-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:20%;} |
||
| − | 70% {-ms-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:15%;} |
||
| − | 80% {-ms-transform:rotate(-3deg) scaleX(1.20) scaleY(1.20);border-radius:10%;} |
||
| − | 90% {-ms-transform:rotate(3deg) scaleX(1.20) scaleY(1.20);border-radius:5%;} |
||
| − | 100% {-ms-transform:rotate(0deg) scaleX(1.20) scaleY(1.20);border-radius:0%;} |
||
| − | } |
||
| − | |||
| − | /* Q43492449 */ |
||
| − | a[href*="Q43492449"] { |
||
| − | color:lime !important; |
||
| − | font-weight:bold !important; |
||
| − | transition:all linear .5s; |
||
| − | } |
||
| − | |||
| − | a[href*="Q43492449"]:hover { |
||
| − | text-shadow:0 0 18px red; |
||
| − | } |
||
| − | |||
| − | /* Importy */ |
||
| − | @import url("/load.php?mode=articles&only=styles&articles=MediaWiki:Common.css|u:dev:NavBackground/code.css|u:dev:NavBackground/code.css|u:dev:MediaWiki:MovedWordmark.css|u:dev:SpotlightFull/code.css|u:dev:MediaWiki:FandomizedButtons.css|u:dev:MediaWiki:ChatModule/code.css|u:dev:ProfileFull/code.css|u:dev:MediaWiki:EditorSourceMinimal/code.css"); |
||
| − | |||
| − | /* Wygląd strony */ |
||
| − | .WikiaPage { |
||
| − | box-shadow:0 0 30px #201d22; |
||
| − | border:none |
||
| − | } |
||
| − | |||
| − | /* Moduły */ |
||
| − | #WikiaRail .module, .article-categories, #toc, .WikiaFooter section { |
||
| − | background:#100d12; |
||
| − | border:none; |
||
| − | } |
||
| − | |||
| − | .community-page-entry-point-module .community-page-entry-point-logo { |
||
| − | background-color:#201d22; |
||
| − | } |
||
| − | |||
| − | #SPOTLIGHT_FOOTER { |
||
| − | background-image:none !important; |
||
| − | } |
||
| − | |||
| − | .RelatedPagesModule h2 { |
||
| − | display:none; |
||
| − | } |
||
| − | |||
| − | .RelatedPagesModule a { |
||
| − | text-align:center; |
||
| − | } |
||
| − | |||
| − | .ChatModule .chat-whos-here { |
||
| − | border:none; |
||
| − | } |
||
| − | |||
| − | .hover-underline:hover { |
||
| − | text-decoration:underline; |
||
| − | } |
||
| − | |||
| − | .teoria-head { |
||
| − | background:rgba(255, 255, 255, .06); |
||
| − | border:3px dashed black; |
||
| − | border-radius:12px; |
||
| − | padding:6px; |
||
| − | } |
||
| − | |||
| − | .teoria-head h1 { |
||
| − | margin-top:0px !important; |
||
| − | margin-bottom:0px !important; |
||
| − | } |
||
| − | |||
| − | .teoria-head h2 { |
||
| − | margin-top: 0px !important; |
||
| − | } |
||
| − | |||
| − | /* Element widoczny wyłącznie w VisualEditorze */ |
||
| − | .show-in-ve { |
||
| − | display: none; |
||
| − | } |
||
| − | ve .show-in-ve { |
||
| − | display: block; |
||
| − | } |
||
| − | ve .show-in-ve::before { |
||
| − | content: attr(data-content); |
||
| − | display: block; |
||
| − | } |
||
| − | |||
| − | .bright { |
||
| − | transition: filter 3.6s ease-in-out; |
||
| − | } |
||
| − | |||
| − | .bright:hover { |
||
| − | transition: filter .6s ease-in-out; |
||
| − | filter: brightness(12) blur(1px); |
||
| − | } |
||
| − | |||
| − | img[src*="Fnaf2_teaser5.jpg"] { |
||
| − | transition: filter 3.6s ease-in-out; |
||
| − | } |
||
| − | |||
| − | img[src*="Fnaf2_teaser5.jpg"]:hover { |
||
| − | transition: filter .6s ease-in-out; |
||
| − | filter: brightness(12) blur(1px); |
||
| − | } |
||